| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 개발
- IOS
- 삼성
- 모의 SW 역량테스트
- 7576
- SW Expert Academy
- 알고리즘
- SW역량테스트
- 풀이
- hustoj
- 역량테스트
- 모의 SW역량테스트
- 삼성기출
- BOJ
- xcode
- STL
- c++
- SWEA
- 역테
- 백준
- SWIFT
- oj
- 구축
- oj구축
- a형
- 온라인 저지 구축
- 비트마스킹
- 소스코드
- 저지시스템구축
- 온라인저지시스템구축
Archives
- Today
- Total
꾸르꾸르
[iOS/Swift] Toast Message 만들기 본문
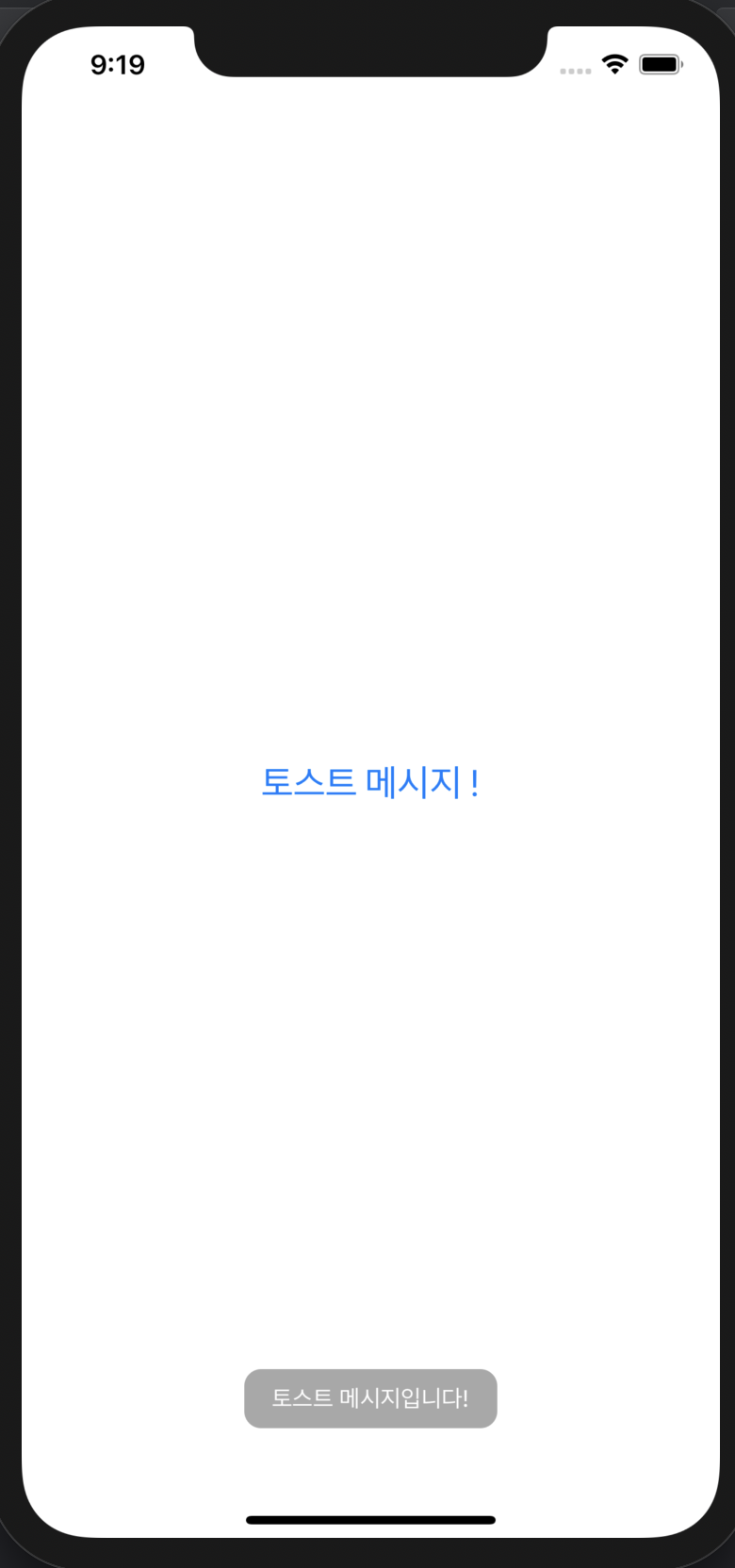
이번 포스팅은 Toast Message를 만드는 방법을 포스팅하겠습니다~
일단 Toast 메시지가 뭔지부터 보여드리겠습니다~
바로 이것입니다.

기본적으로 Toast Message를 띄우는건 안드로이드에서는 자체 라이브러리가 제공됩니다.
그럼 ios는?? 제공이 안됩니다. ㅜㅜ 따라서 결국 이 토스트 메시지를 띄우려면 직접 만들어야합니다.
어케만드냐구요? 너무 걱정하지마세용
저희에게는 훌륭한 검색툴인 구글링, 그리고 우리들의 선생님 스택오버플로우 + 미디움 조합이 있죠 ~ !
거기서 발견한 toast메시지 만드는 코드 입니다.
func showToast(message : String, font: UIFont) {
let toastLabel = UILabel(frame: CGRect(x: self.view.frame.size.width/2 - 75, y: self.view.frame.size.height-100, width: 150, height: 35))
toastLabel.backgroundColor = UIColor.black.withAlphaComponent(0.6)
toastLabel.textColor = UIColor.white
toastLabel.font = font
toastLabel.textAlignment = .center;
toastLabel.text = message
toastLabel.alpha = 1.0
toastLabel.layer.cornerRadius = 10;
toastLabel.clipsToBounds = true
self.view.addSubview(toastLabel)
UIView.animate(withDuration: 4.0, delay: 0.1, options: .curveEaseOut, animations: {
toastLabel.alpha = 0.0
}, completion: {(isCompleted) in
toastLabel.removeFromSuperview()
})
}요걸 활용해서 직접 toast message를 띄어보겠습니다!
프로젝트를 하나 만들어서 스토리보드에 버튼을 하나 놓겠습니다.

그리고 코드를 적어봅시다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var toastButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func doToast(_ sender: Any) {
self.showToast(message: "토스트 메시지입니다!")
}
func showToast(message : String, font: UIFont = UIFont.systemFont(ofSize: 14.0)) {
let toastLabel = UILabel(frame: CGRect(x: self.view.frame.size.width/2 - 75, y: self.view.frame.size.height-100, width: 150, height: 35))
toastLabel.backgroundColor = UIColor.black.withAlphaComponent(0.6)
toastLabel.textColor = UIColor.white
toastLabel.font = font
toastLabel.textAlignment = .center;
toastLabel.text = message
toastLabel.alpha = 1.0
toastLabel.layer.cornerRadius = 10;
toastLabel.clipsToBounds = true
self.view.addSubview(toastLabel)
UIView.animate(withDuration: 10.0, delay: 0.1, options: .curveEaseOut, animations: {
toastLabel.alpha = 0.0
}, completion: {(isCompleted) in
toastLabel.removeFromSuperview()
})
}
}저는 테스트를 위해 withDuration을 10으로 주었고 폰트는 그냥 기본 시스템 폰트로 적용되도록 바꿔주었습니다.
여기서 원하시는대로 showToast함수의 옵션을 살짝 조절해주시면 되겠죠?
이제 토스트 메시지 버튼을 누르면 !

토스트 메시지 만드는법이었습니다~ !
궁금한 점은 댓글로 남겨주세요!
'개발 > Swift' 카테고리의 다른 글
| [iOS/Swift] UIActivityViewController - 파일 공유 하는법 (share 기능) - ipad (1) | 2020.05.05 |
|---|---|
| [iOS/Swift] UIActivityViewController - 파일 공유 하는법 (share 기능) - iphone (0) | 2020.04.19 |
Comments


